对于重新升级改版后的店铺装修后台,可能很多新手朋友都不知道如何添加自定义模块,本文以图文形式给大家讲解店铺装修基础课程之自定义模块的添加。
第一步
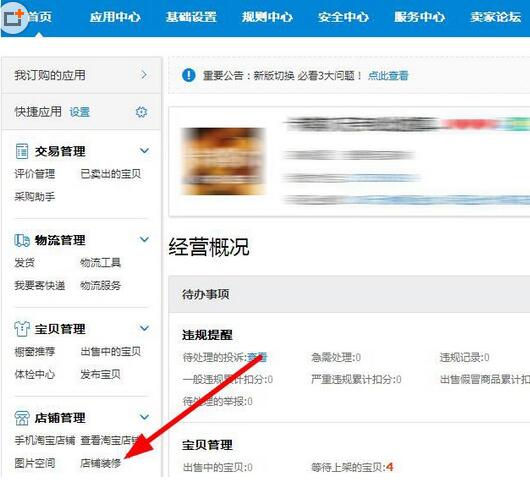
登录淘宝账号,进入淘宝装修后台,找到左侧菜单栏【店铺管理】,点击【店铺装修】,如下图所示:

第二步
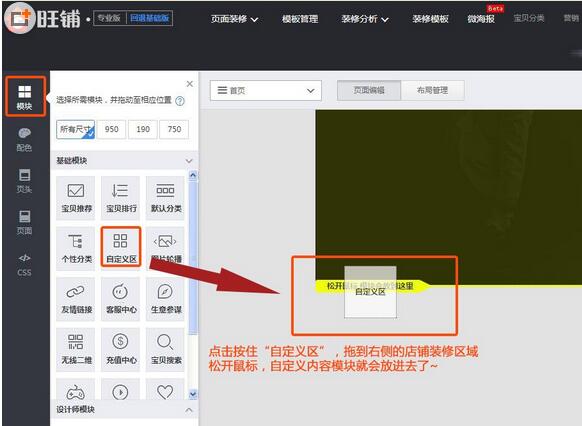
点击店铺装修之后,即可进入如下所示页面,点击左侧【模块】——【自定义区】,鼠标拖动[自定义区]模块到右侧页面区合适的位置,提示“松开鼠标,模块会放到这里”后即可成功插入一个新的自定义区模块。

第三步
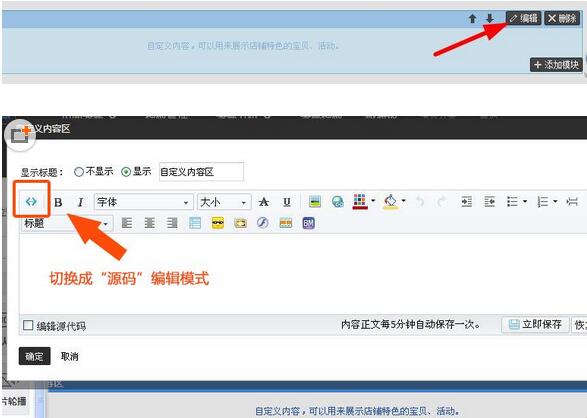
接着我们就看到了刚添加的自定义模块,蓝色方框部分右上角显示“编辑”“删除”“添加模块”等按钮,这个时候,我们点击编辑,出现如下图所示的编辑指示框。

第四步
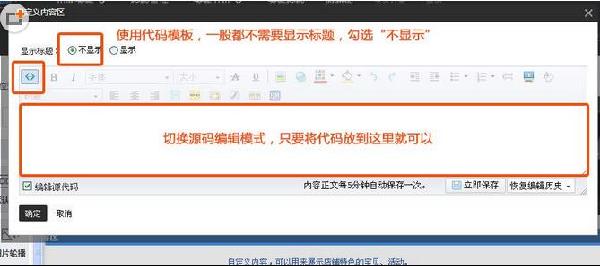
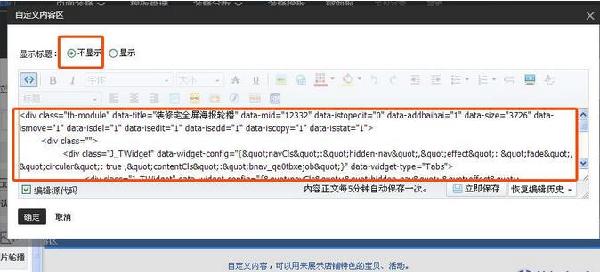
在自定义内容区中,点击编辑框中类似[<..>]的小图标,即会发现编辑框中其他图标都变成了不可编辑的状态,并且下面的[编辑源代码]前面的勾选框被选中,将上面显示标题的地方勾选为“不显示”。

第五步
将自己准备好的淘宝店铺装修模板代码放置下图所示空白区域,切记,中间样式表不能改动,全部粘贴复制就好了。

第六步
这也是最后一步了,点击“确定”即完成模板代码的安装了,自己也可以查看预览店铺了,这便是添加自定义模块的效果,希望能帮助到你们!
查看更多相似文章








 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 关于开放售后退款交易赔付线上申诉入口的公告
关于开放售后退款交易赔付线上申诉入口的公告 已经退款/退货退款,平台能处理评价吗?
已经退款/退货退款,平台能处理评价吗? 京东试用是怎么回事?京东试用价格为啥便宜?
京东试用是怎么回事?京东试用价格为啥便宜? 无货源电商一个月能赚多少钱?无货源电商有前途吗?
无货源电商一个月能赚多少钱?无货源电商有前途吗? 2025年淘宝春季家装节活动是什么时候?
2025年淘宝春季家装节活动是什么时候?











 苏公网安备 32021302000583号
苏公网安备 32021302000583号