本篇文章和大家一起聊聊淘宝美工设计,本文会分为先形式、再配色以及后丰富三个部分讲解,面对源源不断的设计理念,更是需要众多不同的设计想法,一篇文章教会美工如何做好营销设计。
一、先形式
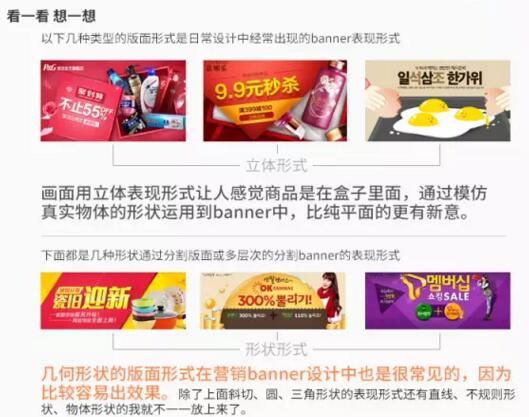
1、版面形式
为什么要先形式?
先确定版面的形式、布局、标题样式,然后再去考虑版面的色彩搭配。一个优秀的设计即使再它的黑白情况下也是很好的,如果先从考虑配色然后再去考虑版面,设计的过程中会变的不顺畅。
什么是版面形式?
形式是指banner设计里内在要素的结构或表现方式,形式包括设计上的各种版式内在特征以及由这些版式所决定页面上其他元素的特征,运动的过程和风格的沿用等,画面的形式决定了这个banner传递的信息、感觉。
在设计中而定作用
形式能banner更具有设计感,有得形式能让banner理性稳定,有得则让banner饱满或者力量,由于设计的发展,特定的需求在内容上的创新,必须有新的形式与之相适应。所以,要打破旧的形式,创立新形式。


版面形式回顾总结:
1.每个版面形式各有特点,要根据实际情况去选择;
2.形式不能大于内容,记住我们是要传递信息;
3.要打破旧的形式,创立新形式
2、标题形式
什么是标题形式?
标题形式之小编为banner主文案标题的表现的叫法,标题在营销banner设计中是很重要的,所以通常我们会进行一些字体变形,毛笔拼接,立体化等手法来处理标题。让其更具有设计感。
在设计中的作用?
标题形式在banner中我们不会停留在原字体上,总是会动一动笔画,使其更加的形象、有趣、酷炫,所以字体设计就尤为重要了。另一方面是用原字体会侵权哦!



标题形式回顾总结:
1.字体变形不能影响识别性
2.立体字标题形式要注意版面中的透视
3.加外框是一个不错的方式
二、再配色
关于色彩
我们通过视觉获取信息,色彩是非常重要的。除了设计的表现形式,我们经常通过色彩来分别事物的状态和感觉。色彩可以激发情感和感官的元素。
常用的配色方式
我们在工作中经常会用到的配色方式:参考配色、产品取色、直觉配色、一句理论4个女方是进行版面的配色。我们经常会用到参考配色,参考优秀设计案例的配色。
参考配色:参考优秀案例中背景的颜色、标题颜色、搭配元素颜色来进行我们设计版面的配色。


参考产品(模特)取色:根据要出现的产品或模特带有的颜色来进行背景和标题的配色方式,比较实用简单的一种方式。


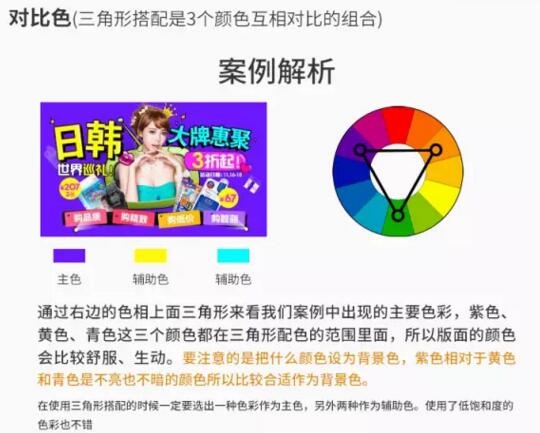
参考依据理论:根据理论来进行我们版面的配色是非常好的一种方式,在很多优秀的设计上面你会发现里面的颜色与颜色之间的关系。经常会用到的理论有对比色、互补色、近似色、三角形搭配。

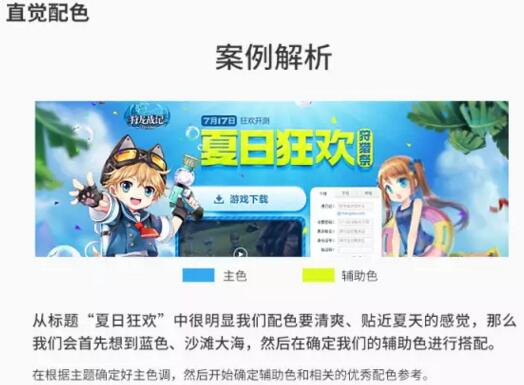
参考直觉配色:就是当我们说冬天你会想到白色、说夏天你会想到红色、说春天你会想到绿色等等,也就是说的当我们拿到需求文案的时候第一反应会想到颜色,比如食品零食,我们肯定会首先考虑橙色、红色这些让人有食欲的颜色。跟我们的主题息息相关。


配色方式回顾总结
1.每种方式都有自己的好处、自己习惯就好
2.深色背景配浅色,浅色背景配深色
3.根据基础理论去配色是个不错的方式
三、后丰富
为什么要丰富?
我们日常浏览优秀作品会发现页面中会出现一些花瓣、绿叶、射线、杂色等等,当我们的设计中有了这些的丰富后,作品的感觉会有明显的上升。
常用的丰富方式
版面上的气氛、点缀、质感这些表现,这些就不详细说了,大家多看一下优秀的作品去体会一下。
润色调整
如图所示:这样看静态图不是特别的明显,如果仔细看,1和2的颜色还是有变化的。亮度、暗度、饱和度都是有一些变化的,调整之后版面颜色会显得亮一些,没有调整之前版面会有一种灰灰的感觉。调整之后也清晰很多。

润色调整方式一般有:
1.调整画面的亮度、对比度、饱和度。调整之后画面会更好。调整参数根据实际情况调整!
2.在调整完明暗度之后,会盖印一层做高反差保留,作用是让画面更加的清晰。这种方式和锐化有一定的区别,个人认为高反差保留会更加精致一些。
高反差步骤:
1.建立一个空白图层
2.盖印图层(Ctrl+shift+E)
3.滤镜——其他——高反差保留
4.图层混合模式——线性光
5.降低不透明度
以上关于淘宝美工培训设计的教程大体就分为这三个步骤了,继续关注开淘网,后期会有更多淘宝美工操作技巧哦!
查看更多相似文章









 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 淘宝网店新店补单流程是什么?淘宝网店新店补单合适吗?
淘宝网店新店补单流程是什么?淘宝网店新店补单合适吗? 淘宝入池要补多少单量?淘宝入池讲的是什么?
淘宝入池要补多少单量?淘宝入池讲的是什么? 淘宝如何日补1000单?淘宝日补1000单靠谱吗?
淘宝如何日补1000单?淘宝日补1000单靠谱吗? 支付宝云支付怎么开通?支付宝云支付开通有风险吗?
支付宝云支付怎么开通?支付宝云支付开通有风险吗? 拼多多怎么注销帐号?拼多多注销帐号后怎么恢复?
拼多多怎么注销帐号?拼多多注销帐号后怎么恢复?











 苏公网安备 32021302000583号
苏公网安备 32021302000583号