色彩给人一种很玄妙的感觉,生活中不能缺失的一个元素,色彩可以丰富生活,色彩可以点亮环境,同样色彩还可以引爆网店的流量,这一点你信么?不管你信不信,反正我是信了~
色彩的对比规律大致可以分为几下几点:色相对比,明度对比,纯度对比,冷暖对比,补色对比,面积对比。
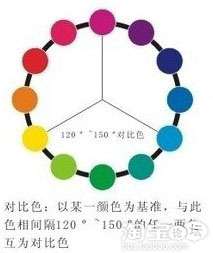
* 色相对比。同类对比较为柔和,例如蓝色和绿色,而补色之间的对比则非常强烈,例如黄色和紫色。一个网站以两种颜色为主,两种颜色互相混入对方的色彩,色相相对比较柔和。而采用高明度的色彩,对比度比较强烈。

* 明度对比。明度是形成黑白关系的主要手段。白色明度最高,柠檬黄也是高明度的色彩,黑,蓝,紫色属于低明度色彩,橙色,绿色则属于中明度,红,蓝为中低明度。一般情况下,在网页中,色彩明度相对对较弱,为人一种柔和,安静的感觉。色彩明度相对对较强,给别人营造一种空间感。
* 纯度对比。网页中,背景一般采取纯度较低的颜色做为背景色,为人一种消极,含蓄的感觉。主体框架采取纯度较高的颜色做为主体色,为人一种活跃,积极的感觉。
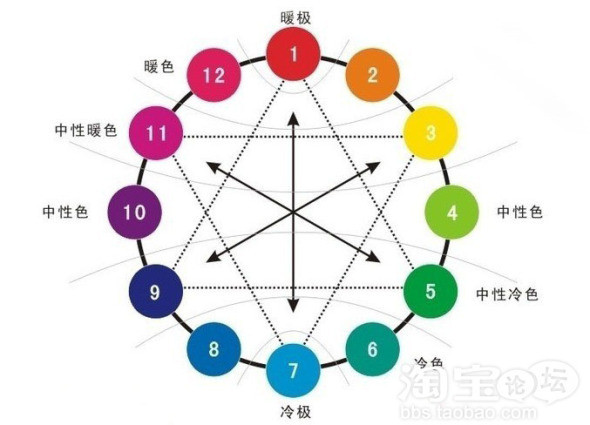
* 补色的对比。色环直径两端的色彩为互补色,一对补色并置在一起,可以使对方的色彩更加鲜艳。比较典型的三队补色是:红与绿,蓝与橙,黄与紫。

* 冷暖对比。一般来说,暖色是指黄,黄橙,橙,红橙,红和红紫色;冷色是指黄绿,绿,蓝绿,蓝,蓝紫和紫色。

* 面积对比。面积对比可以改变和加强与任何其他色彩的对比效果,面积对比直接影响到画面的主次关系。
查看更多相似文章








 老卖家实战分享拼多多从零到日销几千单的操作全流程
老卖家实战分享拼多多从零到日销几千单的操作全流程 什么淘宝SEO搜索流量?SEO搜索流量怎么算?
什么淘宝SEO搜索流量?SEO搜索流量怎么算? 如何打造一个淘宝联盟账号?打造一个淘宝联盟账号需要多久?
如何打造一个淘宝联盟账号?打造一个淘宝联盟账号需要多久? 视频号涨粉为什么那么慢?涨粉有什么用?
视频号涨粉为什么那么慢?涨粉有什么用? 小红书封设备只能换手机了吗?怎么办?
小红书封设备只能换手机了吗?怎么办? 淘宝访客量50能补几单?访客量多少才有转化?
淘宝访客量50能补几单?访客量多少才有转化?











 苏公网安备 32021302000583号
苏公网安备 32021302000583号